上 chrome フォントサイズ 大きくなる 115260-Chrome フォントサイズ 大きくなる
Google クロームには最小フォントサイズが存在する サファリや他ブラウザーでは問題ないのに何故かクロームだけフォントサイズが変更できない。 厳密に言うと「大きくはなるのに、小さくならない」。 同環境のスタッフのPCではクロームでも問題なく表示されるっていうのが問題を更に複雑にさせていたんだけど、ようやく原因が判明した! ! 全然知らんかった 頑なにフォントサイズ10px以下で表示させようとしないGoogle Chrome。 fontsize が効かないとなると、諦めて10pxにするか画像を作るかといった妥協策が思い付きますが、CSSだけで思い通りのフォントサイズに表示させる方法がありました。 結論から言うと、 body { webkittextsizeadjust 100%;

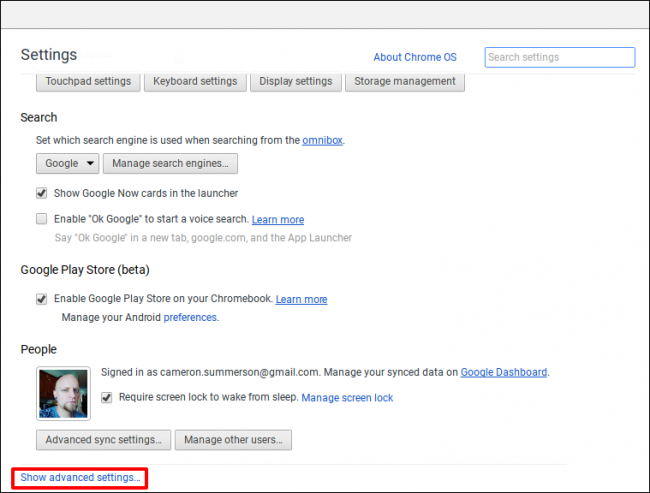
Chromebookのテキストのサイズを大きくする方法 Thefastcode
Chrome フォントサイズ 大きくなる
Chrome フォントサイズ 大きくなる- Chromeでfontsizeにremを使った時に、フォントサイズが大きくなる問題 Web関連あれこれ 「rem」は、CSS3のfonsize 単位。 親要素に継承されず、ルート(html)からの相対サイズが指定出来るので、 とても便利なのですが、Chromeでフォントサイズが大きくなる現象 iphoneでフォントサイズ指定が効かない iphoneブラウザやAndroidの一部のブラウザではこちらの意図したフォントサイズ指定が効かない場合があります。 これがいつものことであればすぐに気づくんですが、効かない 場合がある というところがミソ。 僕の




web表示サイズが大きくなってしまった Blog
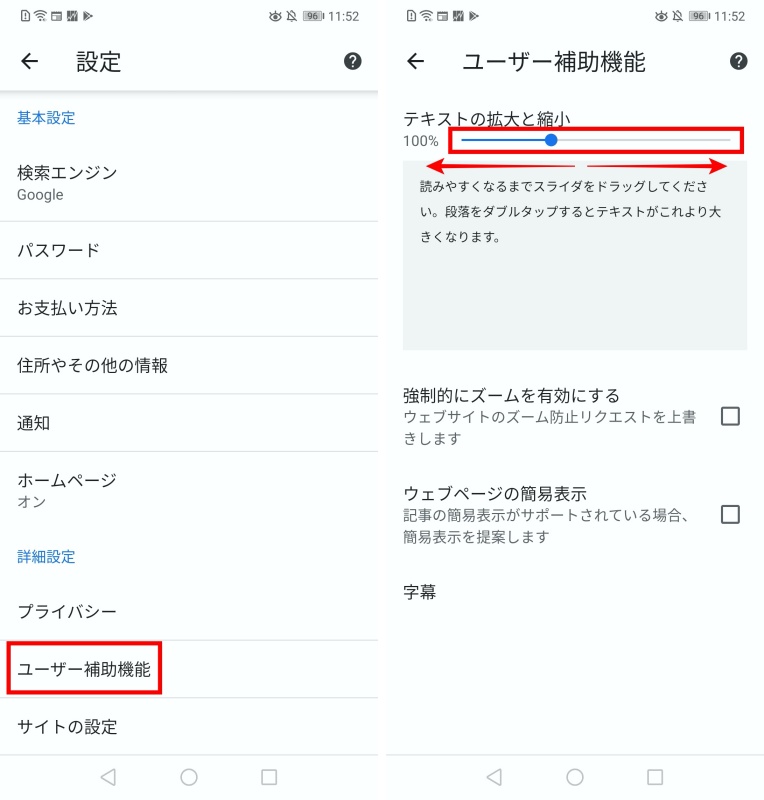
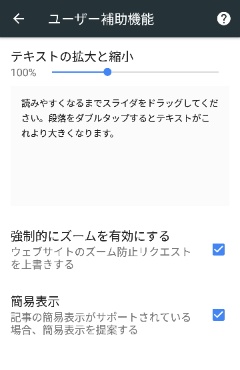
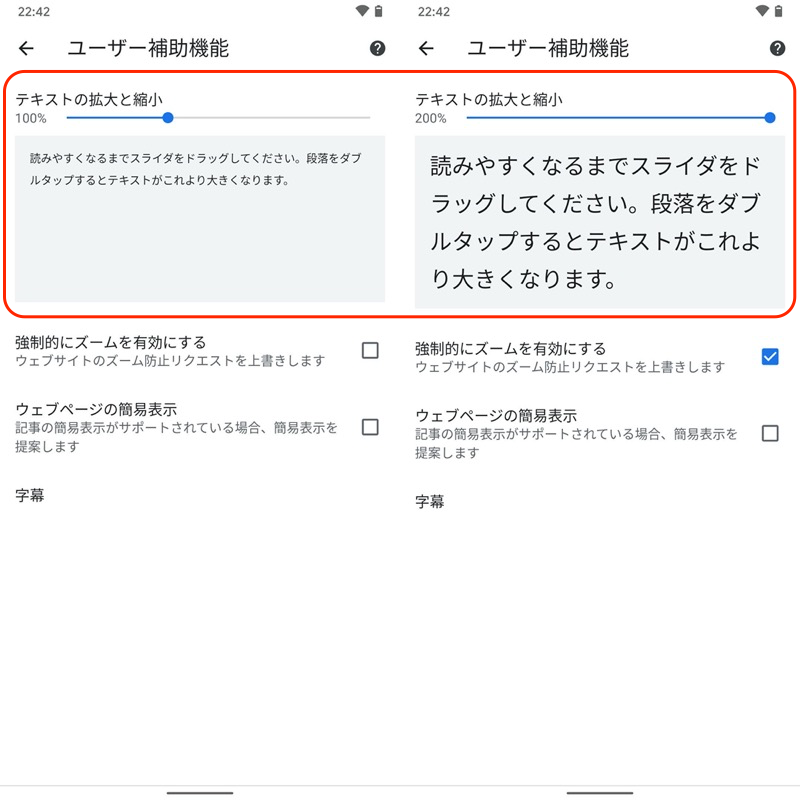
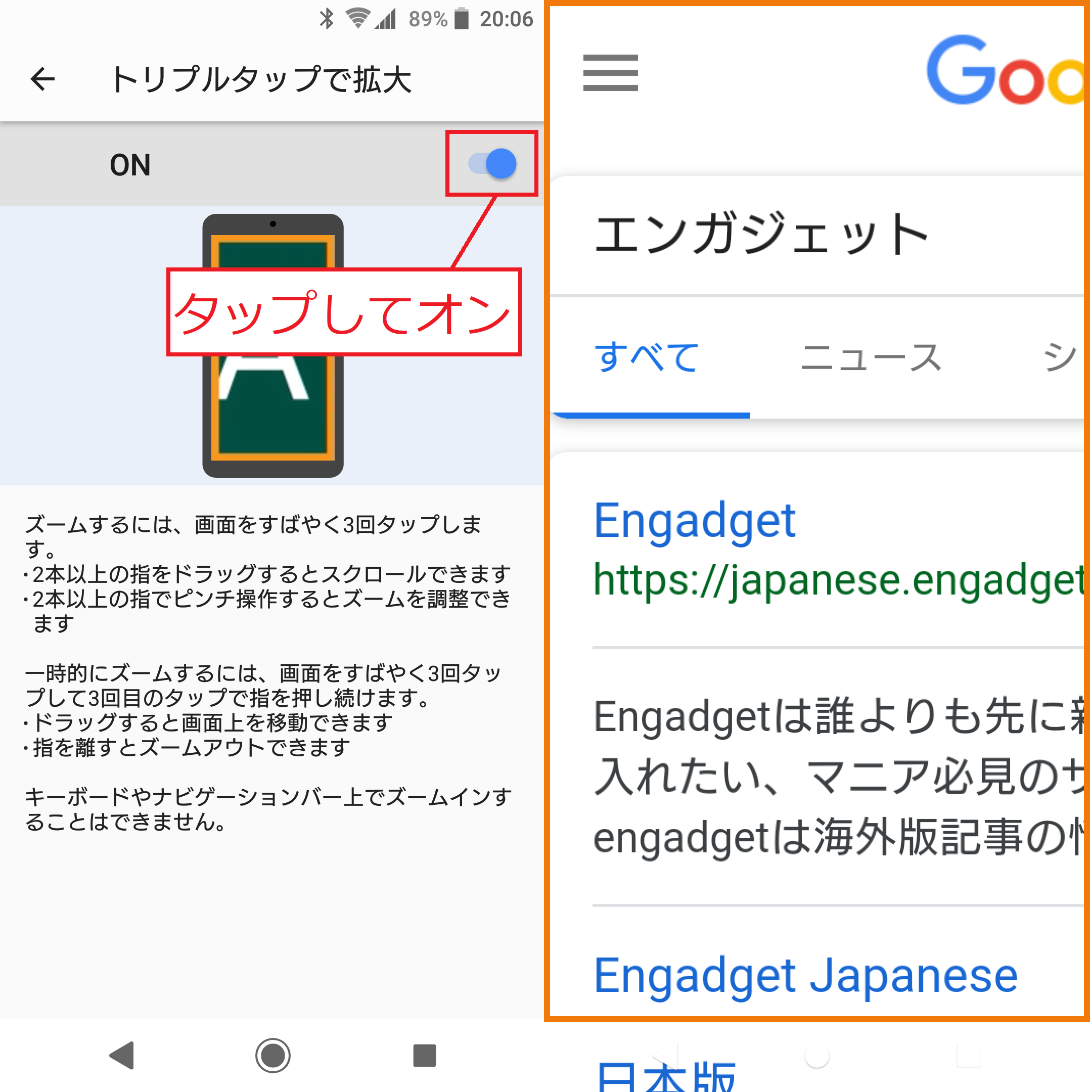
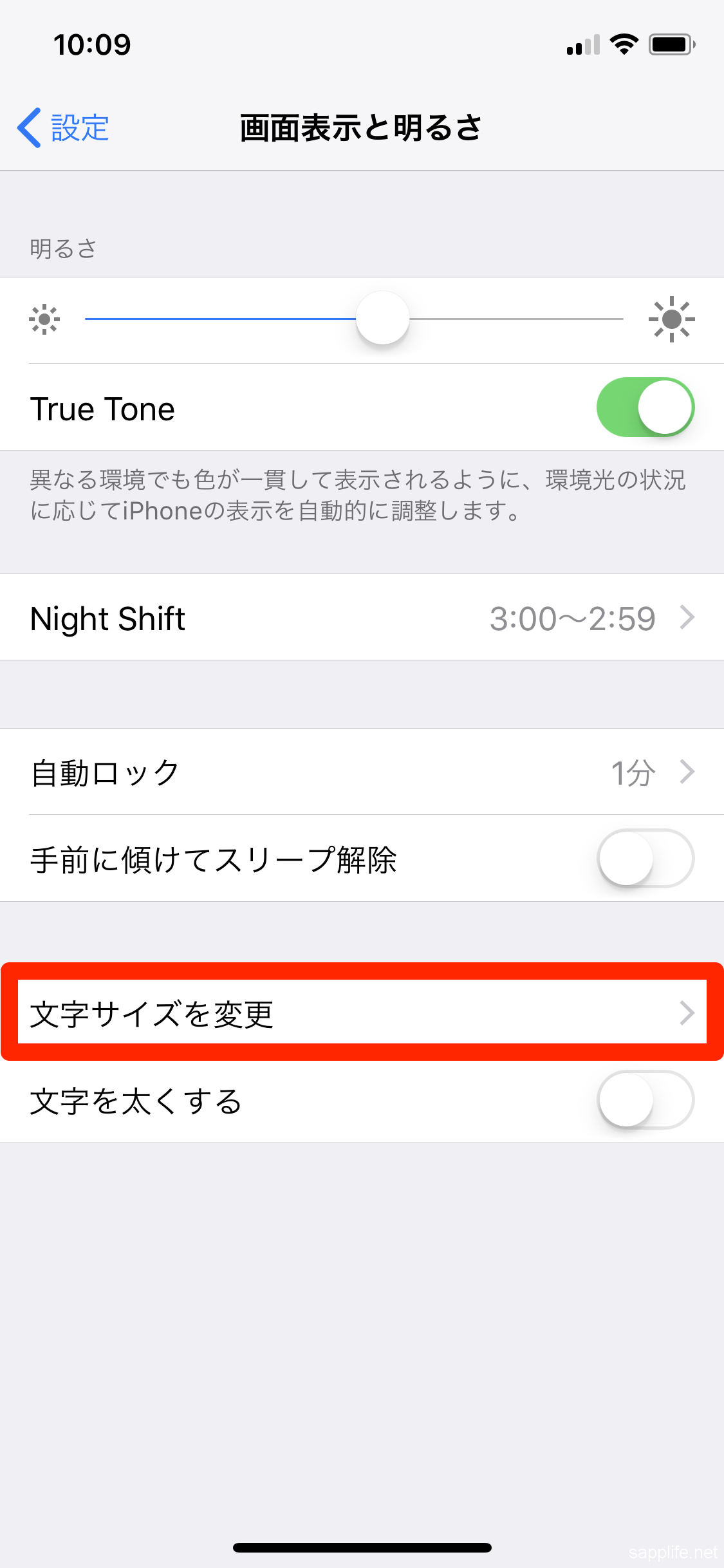
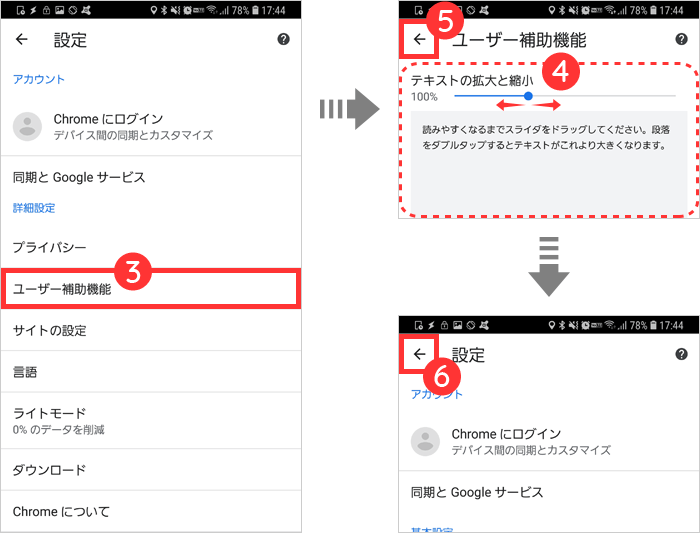
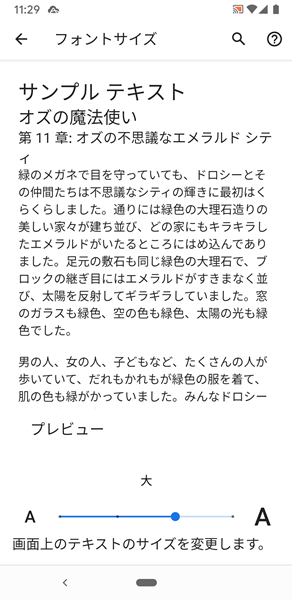
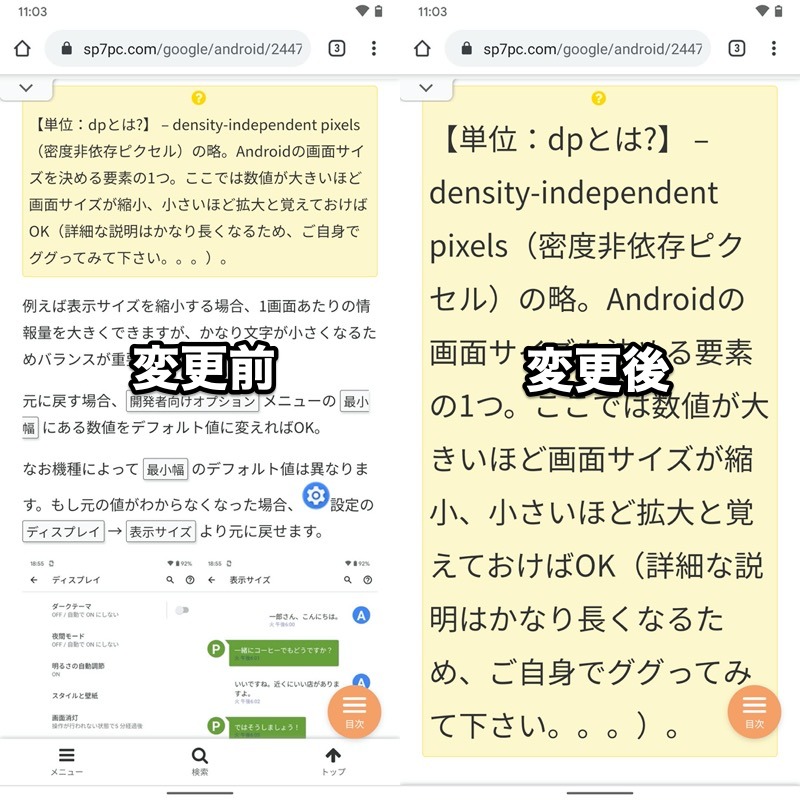
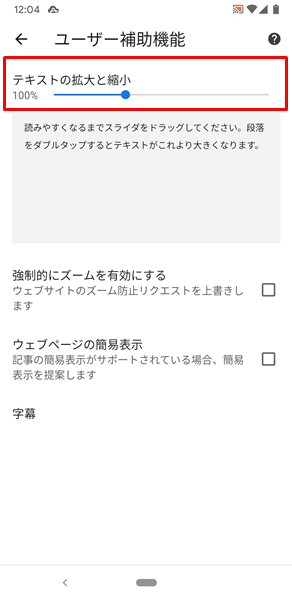
このページで出来る事 Chromeの文字を太くし、読みやすくする 強制変更によるレイアウト崩れは防ぐ 画面が狭くなるから拡大は使わない Windows10の文字も太くする もちろん大きくもできる 具体的にはメイリオ、MSゴシック系列が細くて読みにくいので、そこだけ太いフォントで置ユーザー補助 フォントサイズ をタップします。 AndroidChromeでフォントサイズが大きくなるバグ 翻訳元のページに「Chrome on android」ってあったのでどうやらandroid版Chrome固有のバグっぽいですね。GalaxySⅡのandroidブラウザではこの現象は発生しませんでした。
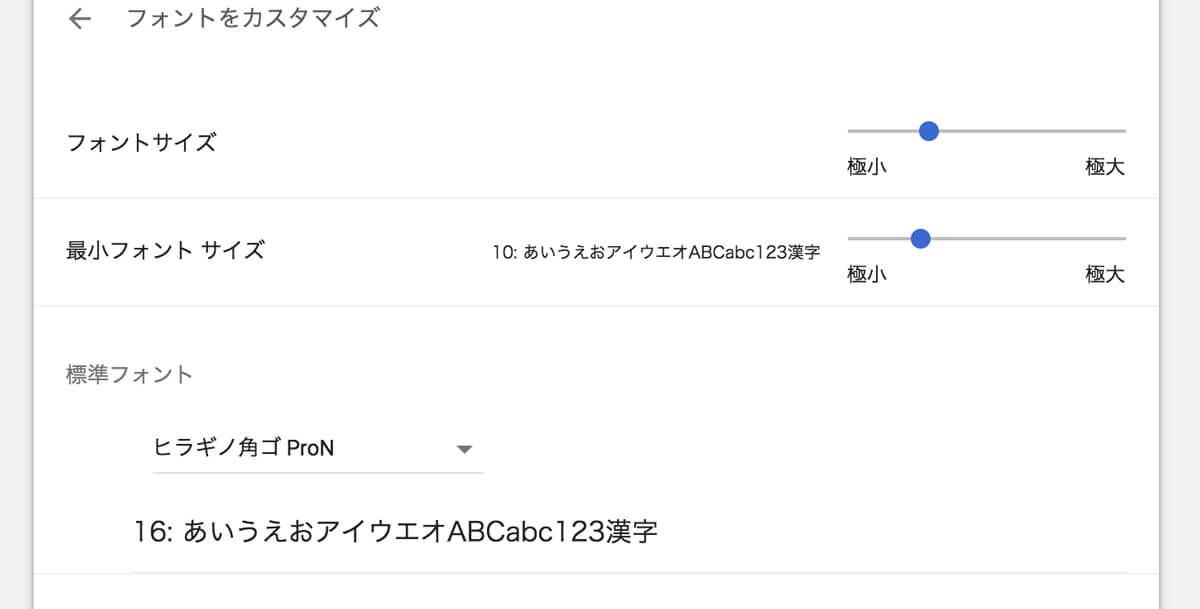
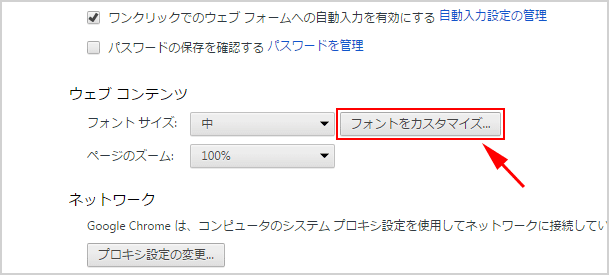
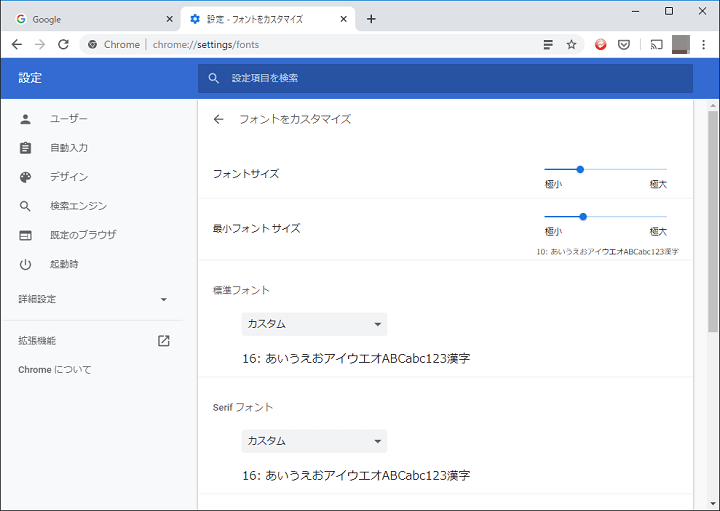
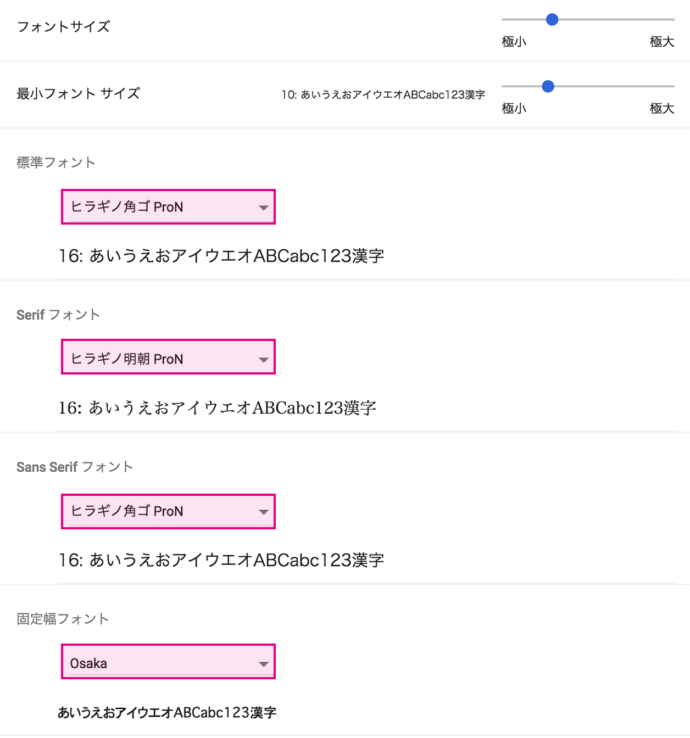
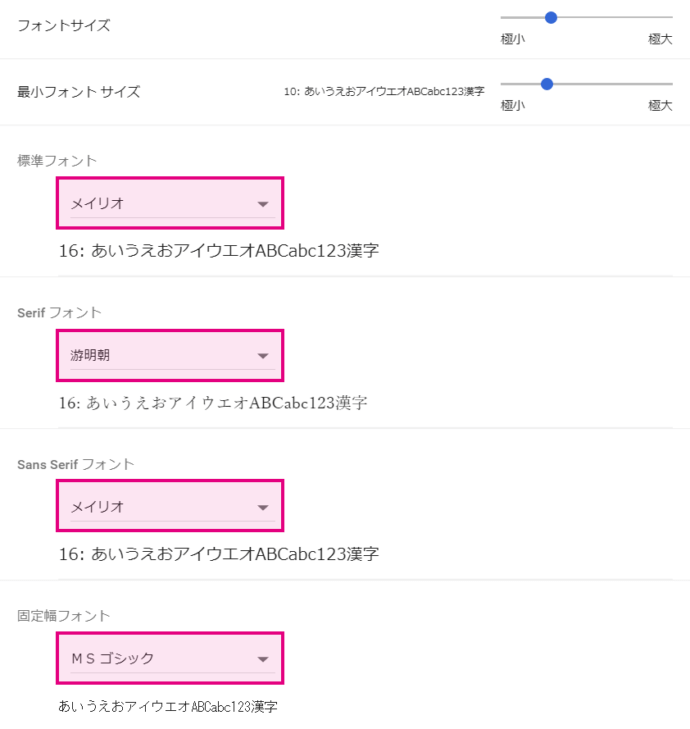
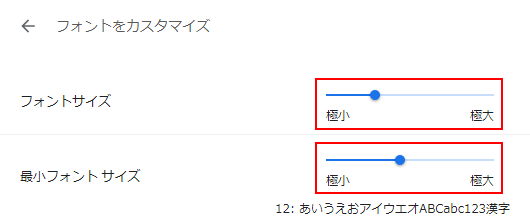
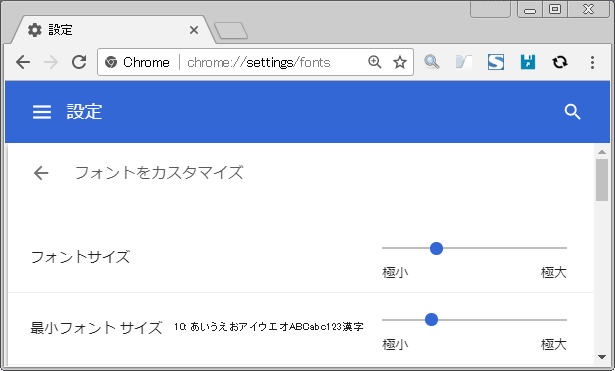
このコードを文字サイズが大きくなっている箇所に指定していくだけ! p { maxheight 100%;/*クロームバグ*/ } なので、例えばPタグがついている部分の文字サイズが大きくなっているのであれば、このように「maxheight 100%」のコードを追加していきます。デフォルトの 「フォントサイズ」 は 16px、「最小フォントサイズ」 は 10px になっています Web ページ側で小さいフォントが使用されていて見づらい場合、「最小フォントサイズ」 を 12px 程度に大きくすると、見やすくなる場合があります フォントの変更/* もしくは */ maxheight 100 %;
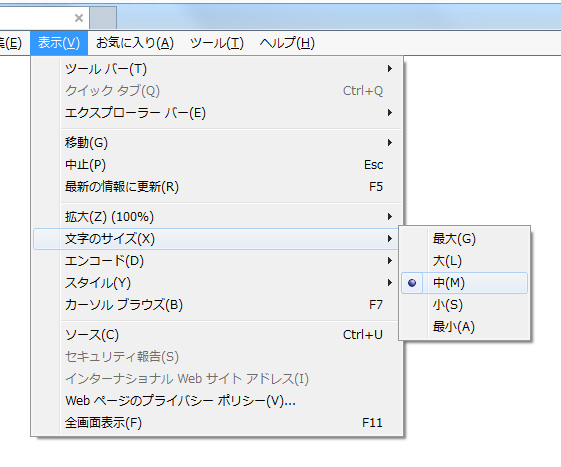
参考: AndroidのChromeでフォントサイズが大きくなってしまう不具合は「maxheight」で解決するかも SEOモード もう一度押すと、また大きくなります。 Google文字の大きさを変更する方法~IE編~ IEの場合も同様の手順で文字の大きさを変更することができます。 Altキーを押してメニューを表示させ、「表示」→文字のサイズ」でお好みのサイズを選びます。} body { fontsize 16rem;




クロームでフォントサイズが変更できない時の対処法 最小フォントサイズに気をつけろ




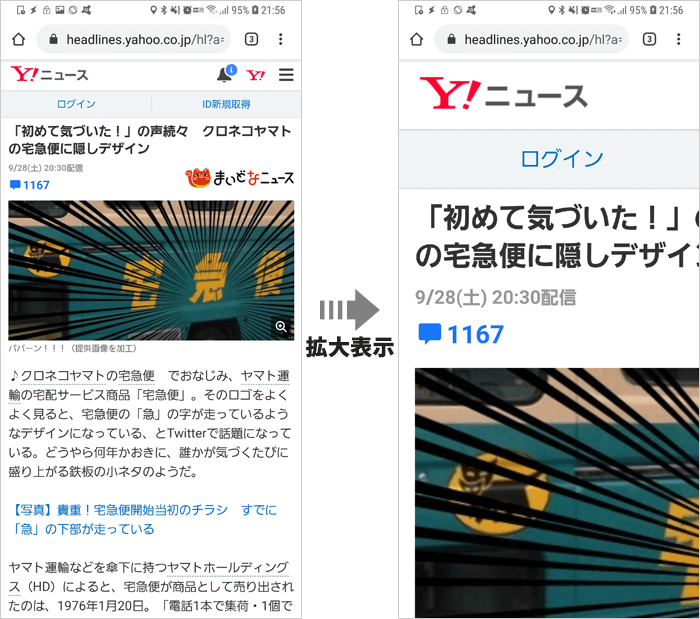
Android Chromeブラウザの文字サイズ変更 拡大表示する方法 G Note
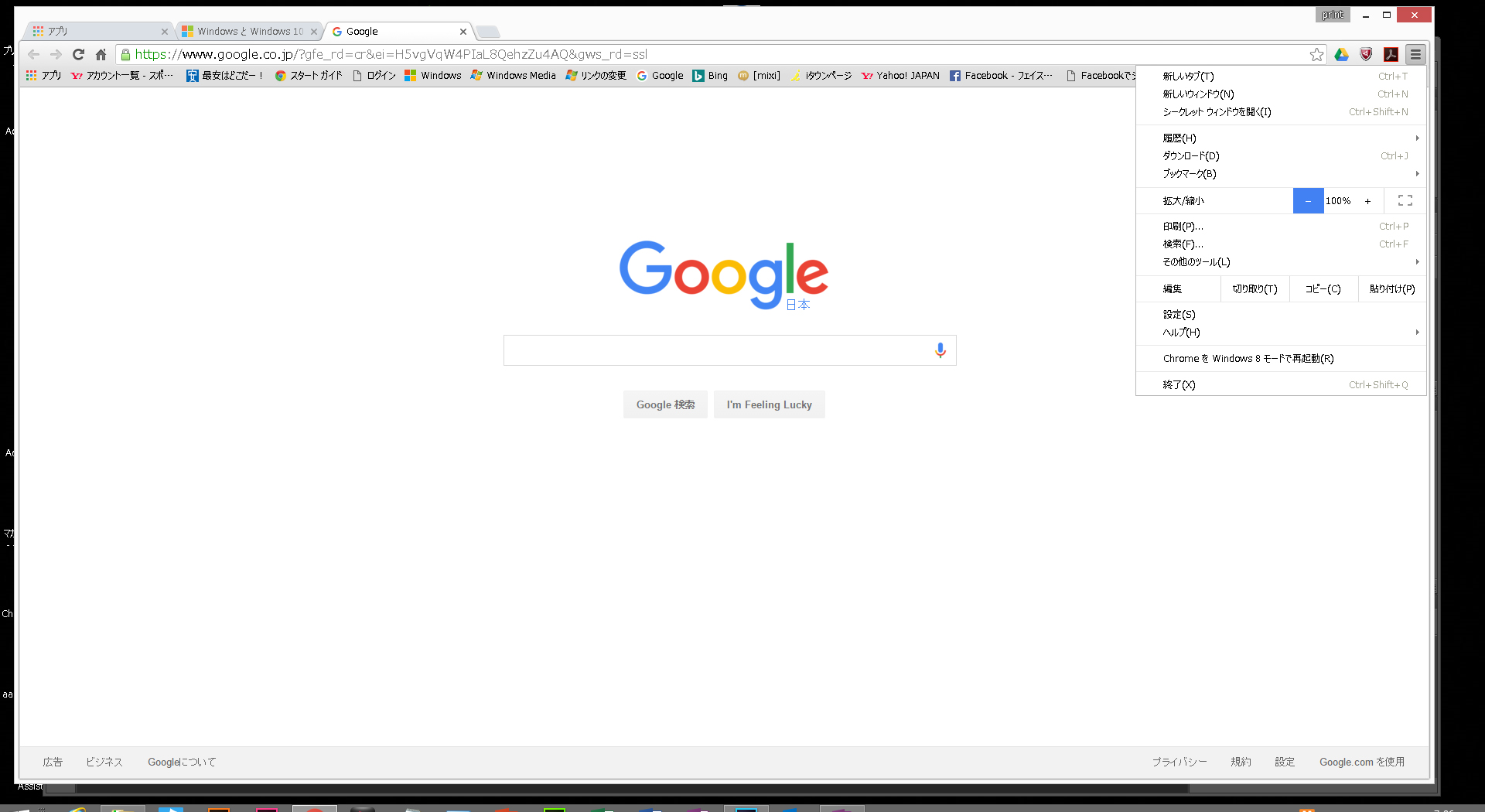
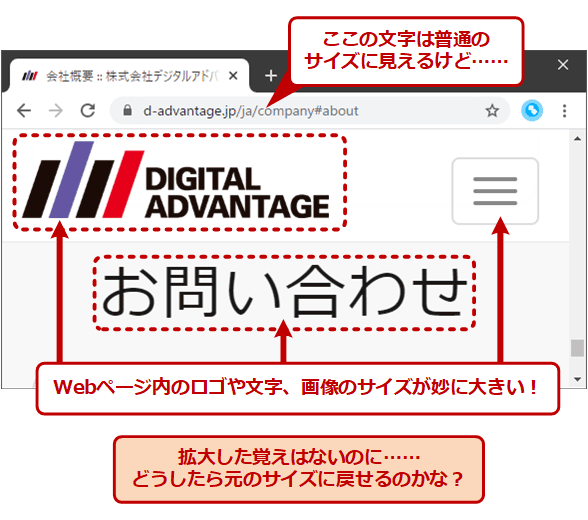
以下はGoogle Chrome の場合です。 デフォルトの文字サイズを設定する; フォントが大きくなっている要素に以下のようなcssを追加する maxheight px ; Google ChromeやInternet Explorer(IE)などのインターネットブラウザでは、文字の大さを調節する設定と、画像などを含めた全体の表示を拡大・縮小する設定があります。 うっかり拡大・縮小のショートカットキーを押してサイズが変わってしまった時なども、同じ手順で元に戻すことができます。




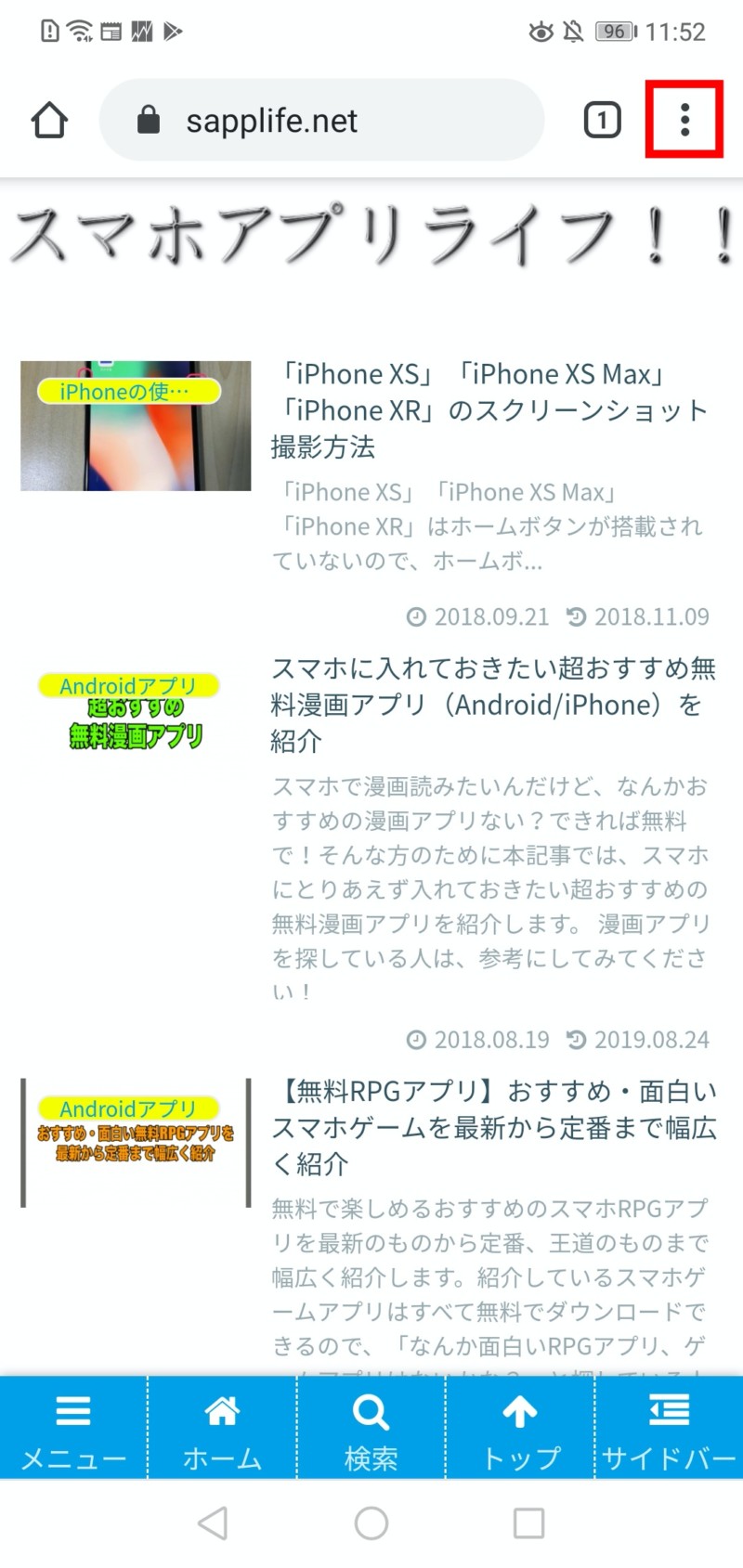
Android版google Chromeで文字サイズを変更 大きく 小さく する方法 スマホアプリライフ




みずほリサーチ テクノロジーズ 文字サイズの変更方法
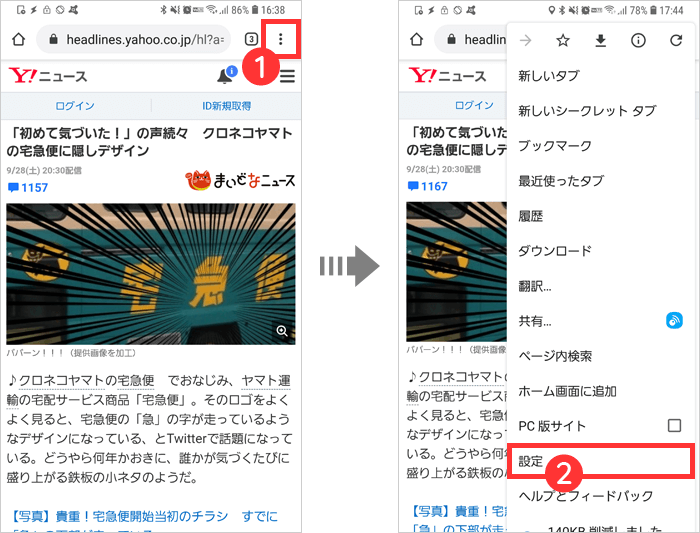
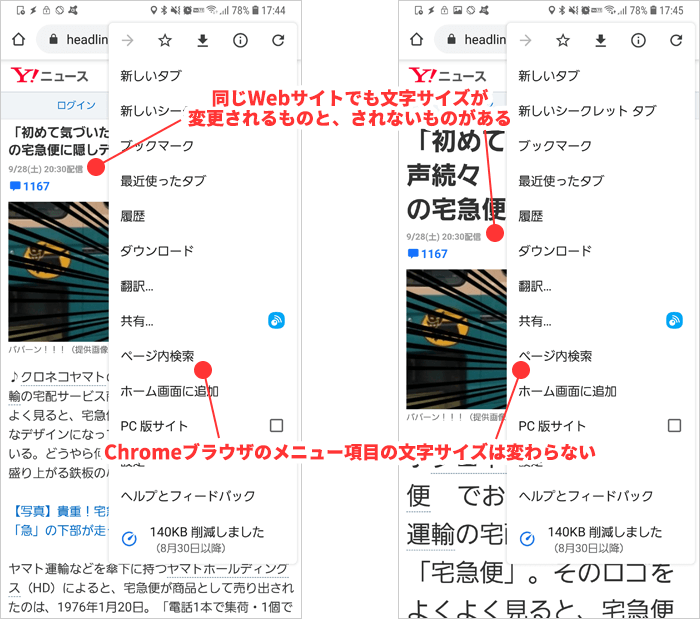
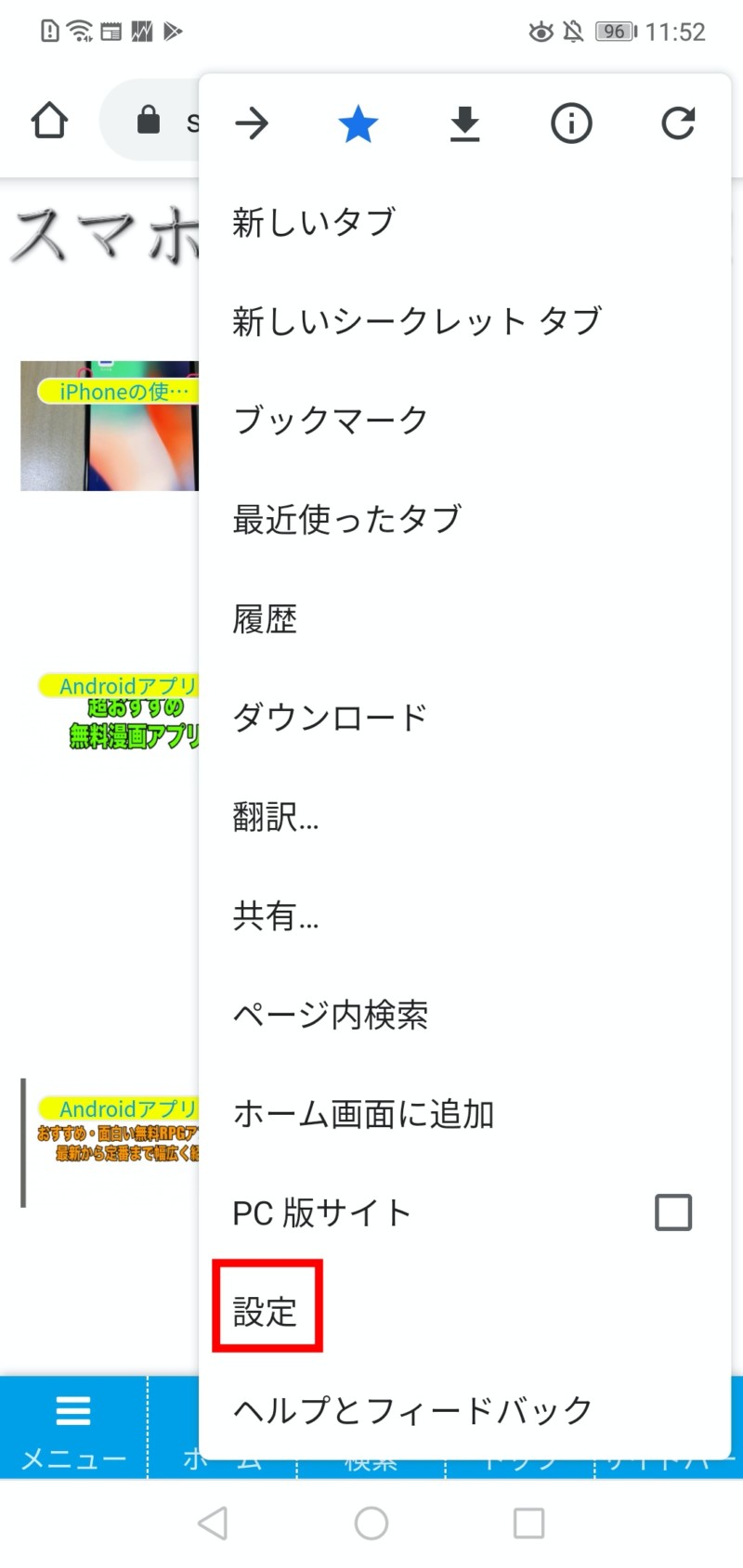
Chrome上で文字サイズは変更可能ですか? 可能です。 操作方法 以下の手順で文字サイズを変更できます。 操作手順 Chromeアプリを起動し、ウェブページ表示画面で右上のオプションメニューアイコン(縦に3個の点)をタップします。} こう書いた時に、bodyの文字サイズは 625%が無効になり100%(デフォルトサイズ)に対して16rem になってしまいます。 ただ、classやpなどで別でサイズ指定している所は正常なサイズ。 bodyが継承されいる(個別指定していない)要素は大きいサイズで表示されてしまい VivliostyleのCSS組版でルビの文字サイズが大きめになると指摘されることがあります。これはChromeの「最小フォントサイズ」の設定によるものであり、この設定(デフォルトでは10px=75pt)をもっと小さくする(0でOK)と解決するもものです。 例えば、Vivliostyle サンプルページ の「ごん狐(書籍




なぜかchromeで見ていたwebページが大きくなった 原因と対策方法 窓の杜




Chromebookのテキストのサイズを大きくする方法 Thefastcode
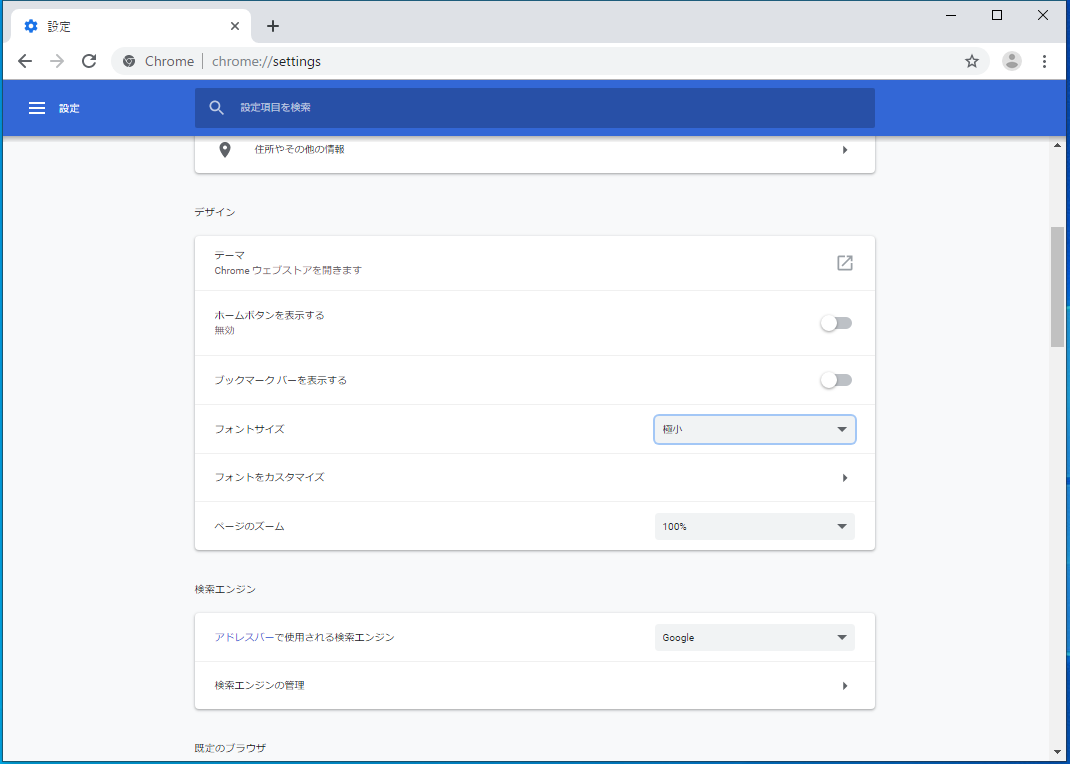
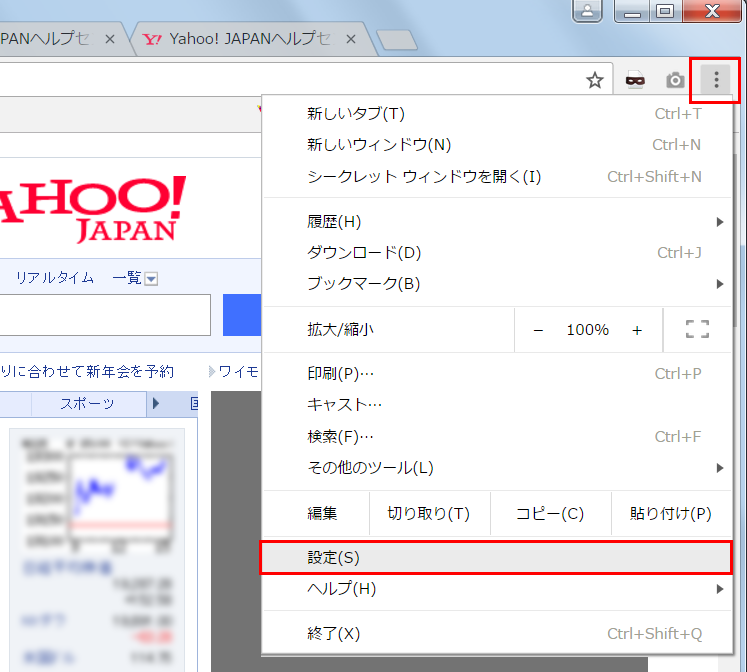
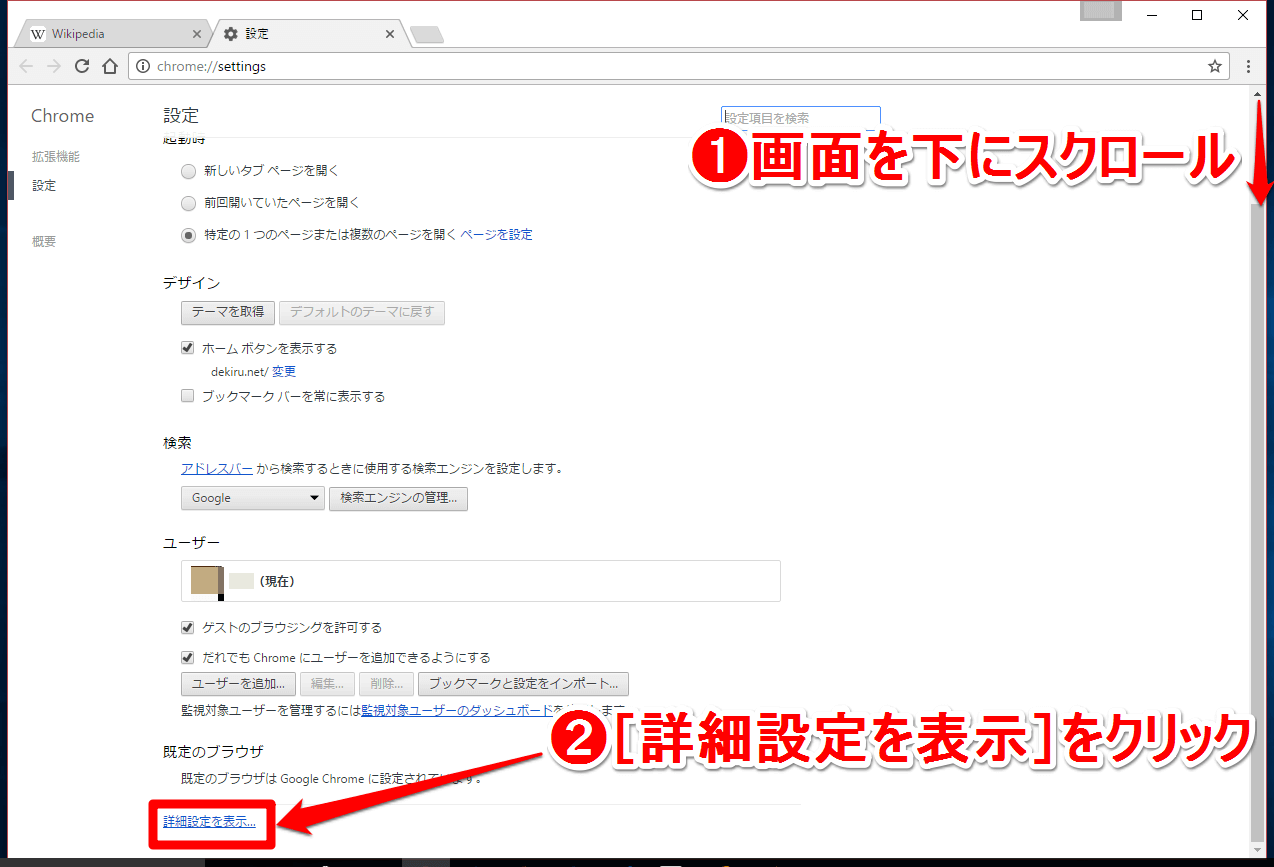
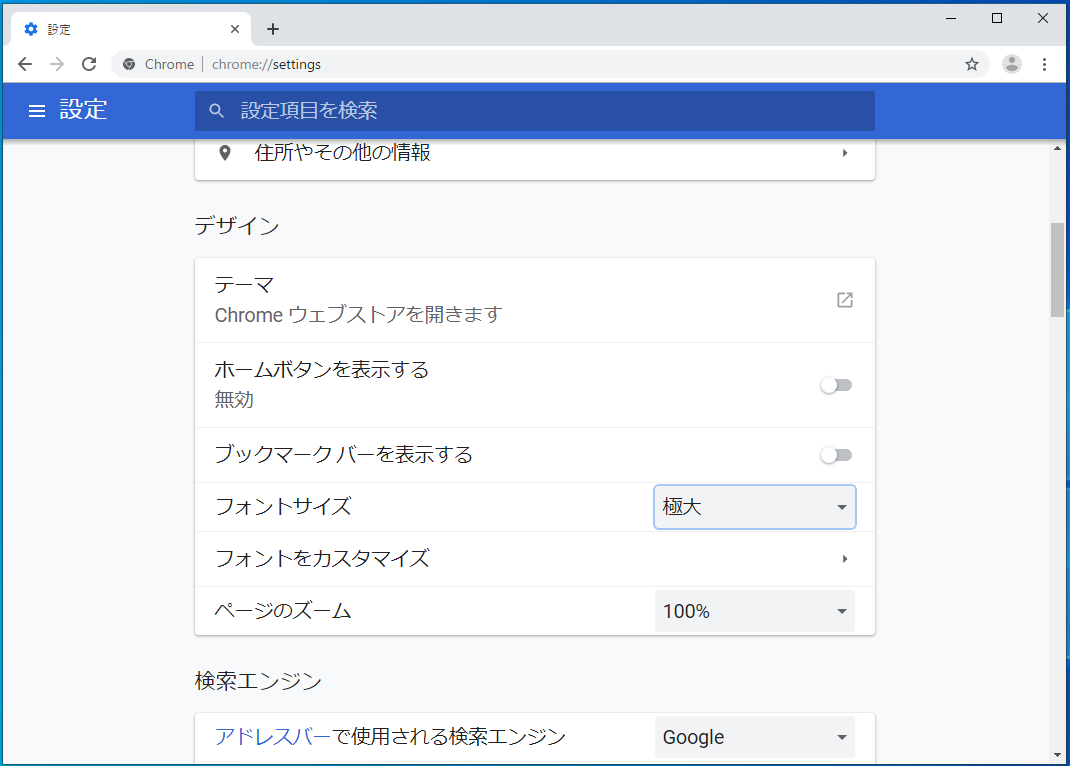
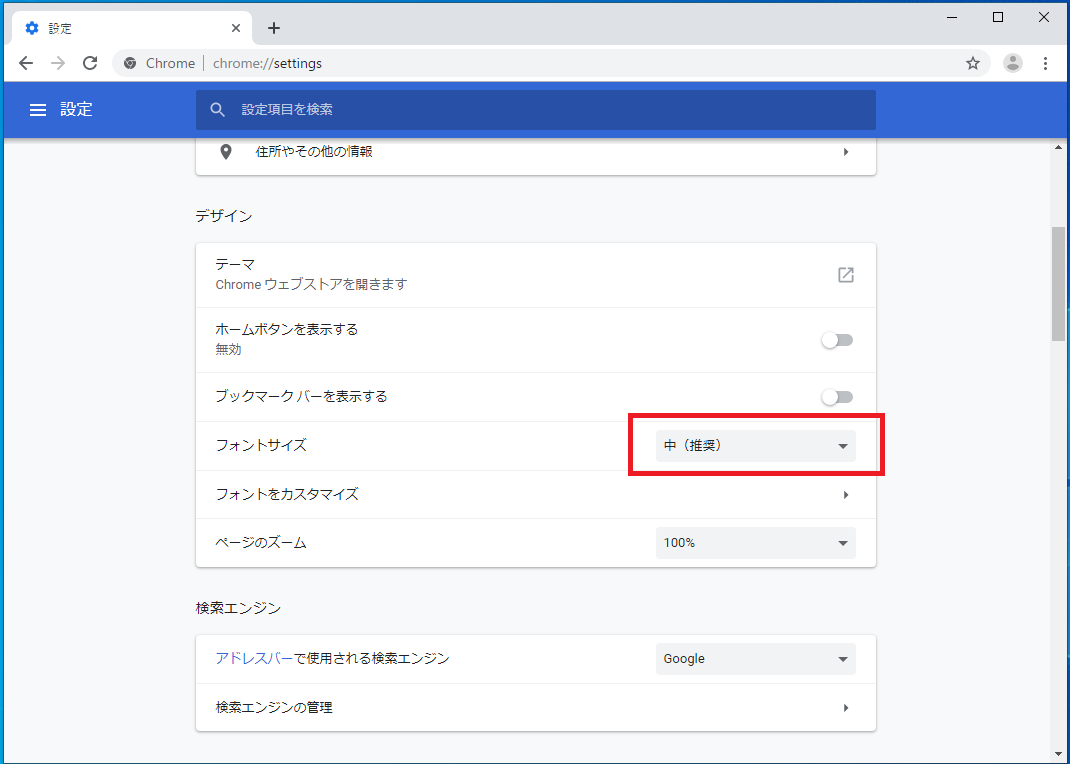
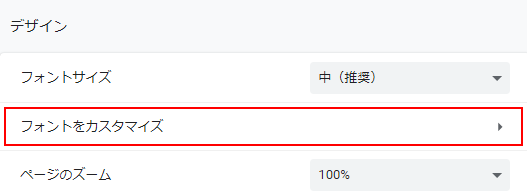
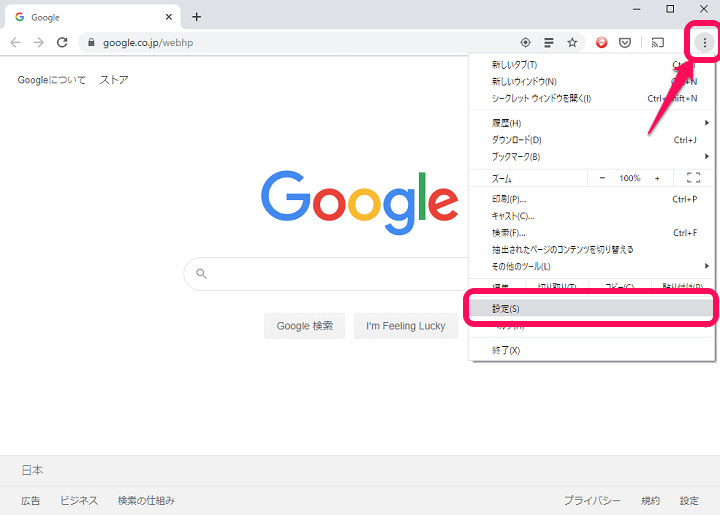
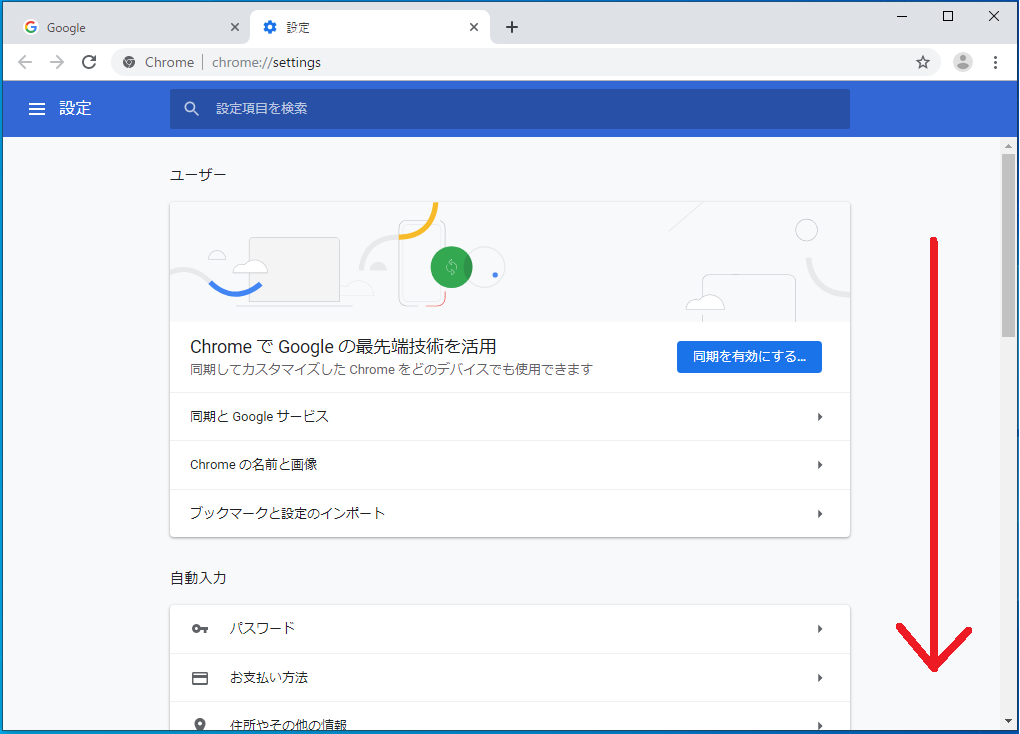
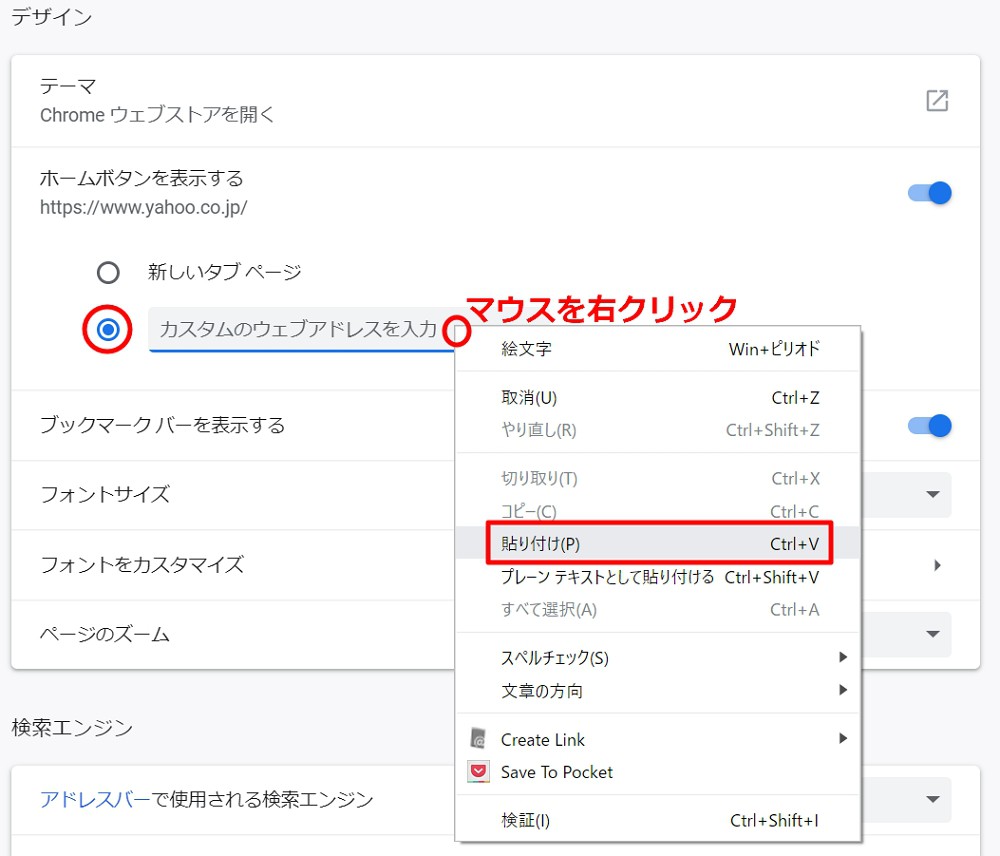
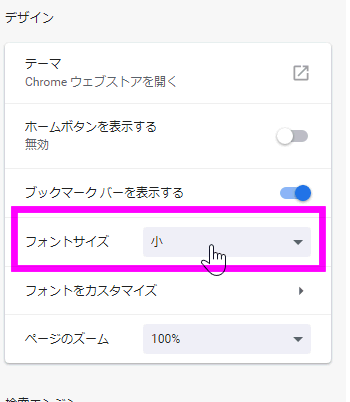
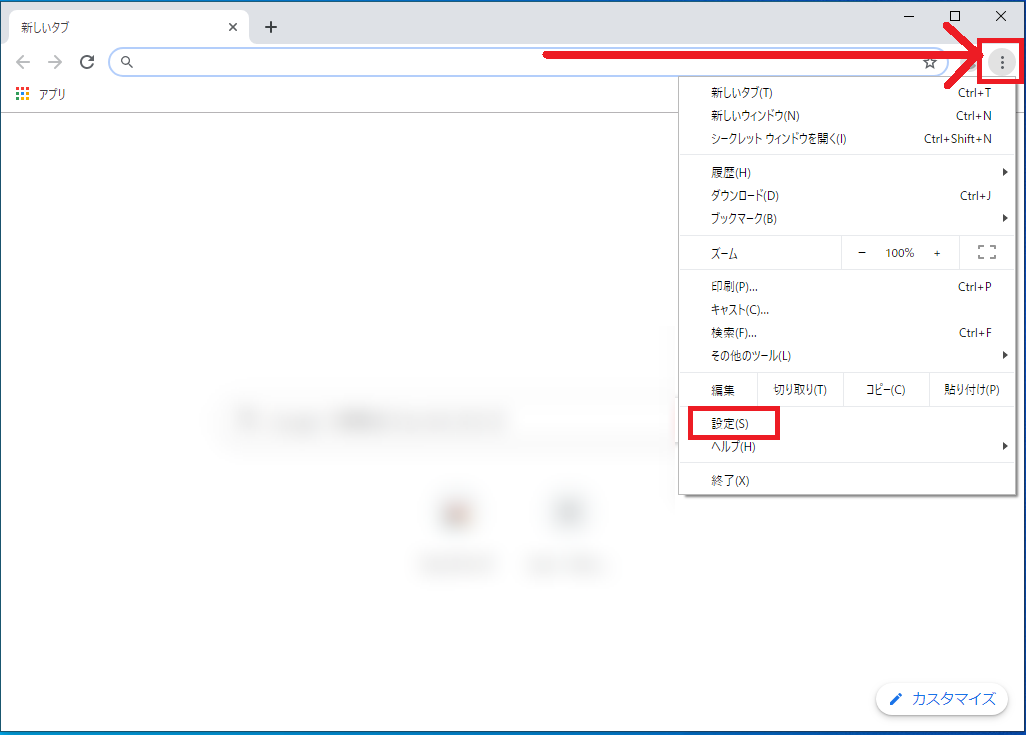
どんな時にフォントサイズがおかしくなるのか? html { fontsize 625%;文字サイズの変更 1.Google Chromeの右上の「︙」アイコン (Google Chromeの設定)をクリックし「設定 (S)」を選択します。Webブラウザーの 表示メニューから文字サイズを変更する Google Chromeの場合は、Google Chromeのメニューから「設定 > デザイン」の「フォントサイズ」からフォントサイズを変更する 要因 Webブラウザーでサイボウズ製品を利用する場合の制限事項です




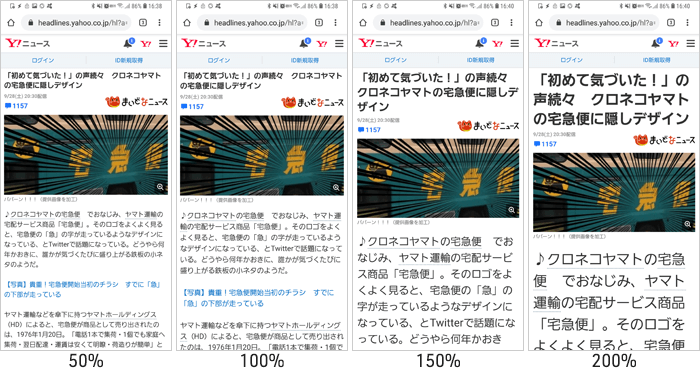
Androidやchromeで文字サイズと画面を大きくする 暮らしとネット




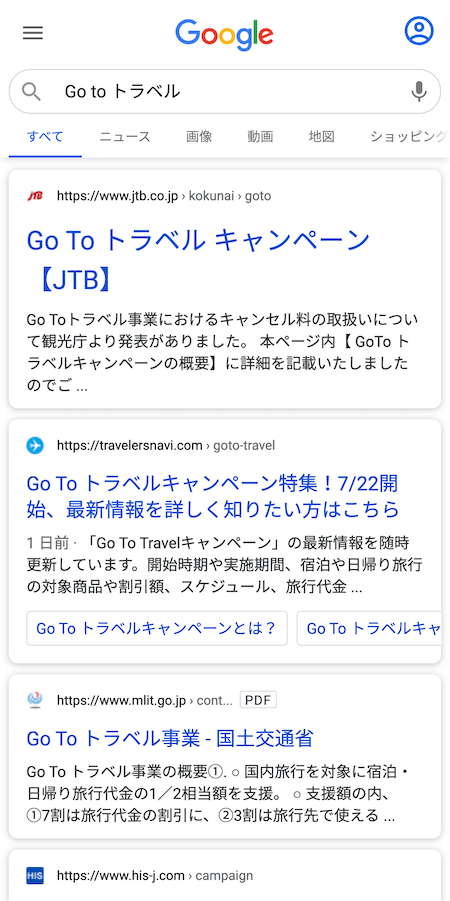
Google 1位のページのタイトルが大きいモバイル検索をテスト中 海外seo情報ブログ
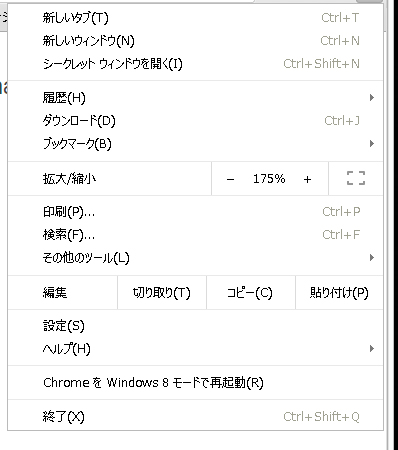
ある Anonymous Coward 曰く、米 Facebook が Web ページのフォントサイズを縮小したところ、ユーザーから目が疲れるといった苦情が出たそうだ (CNNcojp の記事より) 。「高齢者差別だ」との声も挙がっているようだが、確かに若干小さめのような気がする。日本の Web ページの場合、ブラウザの Google Chrome の表示設定 拡大/縮小 が単に1,75倍に設定されていたためでした。 と言うより、設定が変わってしまったためです。 単純に 100%に設定して解決です。 意外と重要 ディスプレイに合わせてWebページを拡大/縮小する :Chrome の「フォントサイズ」プルダウンメニューでフォントの表示サイズを




Android Chromeブラウザの文字サイズ変更 拡大表示する方法 G Note




web表示サイズが大きくなってしまった Blog
Chromeでfontsizeを相対指定したとき、フォントサイズが大きく表示されることがある HTML CSS3 フォントサイズを下記のように相対指定で書いた場合、稀にChromeでフォントが異常な大きさになることがある。 (625%が無視され、100%に対して16remされるように見える) Copied! AndroidのChromeでフォントサイズが大きくなってしまう不具合は「maxheight」で解決するかも AndroidでChromeを使ってサイトを閲覧したときに、一部の文字が非常に大きく表示されることがあります。 ※確認した限りでは、Androidの「標準ブラウザ」では大丈夫だったので、おそらくChromeに固有のバグなのだと思います。 色々調べた結果、意外とあっさりと解決しましGoogle Chromeで文字サイズを変更 「Google Chrome」で文字のサイズを変更したい場合は、以下の手順のように行います。 「Google Chrome」を起動 右上にある設定アイコン(3つの点)をクリック 「ズーム」の「+」または「-」をクリック




Google Chrome グーグルクローム のフォントを変更する方法 Ferret




Androidの文字を大きく表示する方法 画面やchromeのフォントサイズを拡大しよう
} body { fontsize 16rem;新しい Microsoft Edge でフォント サイズを変更できます 設定など > 設定 > 外観 の順に選択します。 フォント で、フォント サイズを選択します。 Microsoft Edge では、同じページで フォントのカスタマイズ を選択して、フォントのスタイルとサイズをカスタマイズすることもできます。フォントサイズを変更する フォントサイズ のプルダウン矢印 をクリックし、フォントサイズを選択します。 フォントをカスタマイズ をクリックして、その他のフォント オプションを変更することも




Google Chrome 設定 フォントの変更 画面の表示文字をきれいにする Windows It Tips




Google Chromeだけ フォントサイズがおかしいんです そんなトラブルが起きた時に見る Chromeのフォントサイズのクセまとめ 株式会社 N2p
Html { fontsize 625%; ちなみに17年6月13日現在は、 Google Chromeでは「メイリオ」ベースの フォント を使用しています。17年1月に「 Google Chrome 56」が公開となり、アップデートに伴って従来「MS Pゴシック」だった標準 フォント が「メイリオ」に変わっています。「MS Pゴシック」と「メイリオ」の変更は今回だけではなく、これまでも何度か変更がありました。




Ipadosでフォントサイズが変わる Qiita




究極のgoogle Chrome Zoomガイド 解決策




Google Chrome 文字サイズ フォントサイズ を大きくする方法 ぱそかけ




クロームの文字サイズが大きくなる不具合を機にフォントをいじりました Genekibar Com



1




クロームの文字サイズが大きくなる不具合を機にフォントをいじりました Genekibar Com




Chromeブラウザのフォントを変更して見やすくする手順 イズクル




Android Chromeブラウザの文字サイズ変更 拡大表示する方法 G Note




Androidのchromeでフォントサイズが大きくなってしまう不具合は Max Height で解決するかも Seoモード




スマートフォンのブラウザでフォントサイズがおかしくなる問題の対処方法 Gotohayato Com




Chromebookのテキストのサイズを大きくする方法 Thefastcode




なぜかchromeで見ていたwebページが大きくなった 原因と対策方法 窓の杜




web表示サイズが大きくなってしまった Blog




なぜかchromeで見ていたwebページが大きくなった 原因と対策方法 窓の杜



Q Tbn And9gcrlxd0 Nrt L0zjkj1km2hepcblnykrnktunw9swj62motaklb4 Usqp Cau




文字が小さくて見づらい スマホの文字サイズを変更する方法 価格 Comマガジン



Googleの検索結果の文字の大きさについて普段からandroidのスマホ Yahoo 知恵袋




Google Chromeだけ フォントサイズがおかしいんです そんなトラブルが起きた時に見る Chromeのフォントサイズのクセまとめ 株式会社 N2p



Chromeでfont Sizeにremを使った時に フォントサイズが大きくなる問題 Web関連あれこれ




Google Chrome クローム の文字サイズを大きくする方法 拡大や縮小でホームページの文字の大きさを変更して読みやすく設定しよう 初心者向けパソコン教室pc部 インターネットブラウザ編 Youtube




クロームでフォントサイズが変更できない時の対処法 最小フォントサイズに気をつけろ




文字が小さくて見づらい を解消する3つのテクニック Xperia Tips Engadget 日本版




Vastのフォントサイズがieとchromeで違う Bizvektorフォーラム




老眼の親に教えた Ipad版safariの文字を拡大する方法 くにぽんず きちめきパラダイス




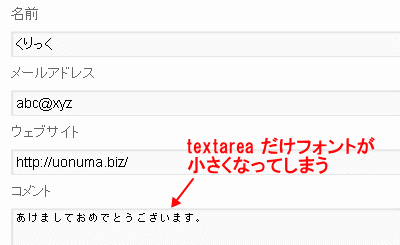
Chrome だけ Textarea のフォントサイズが小さく表示される問題の解決方法 魚沼情報サービスのブログ




文字を大きくするには




Chrome フォントを変更する方法 フォントが勝手に変わった時は自分で元に戻すのもあり 使い方 方法まとめサイト Usedoor




Iphoneのchromeで文字サイズが小さくなったり大きくなった場合の対処法 経験知




アレ Chromeの表示文字 汚なくなった 変わったフォントを1分で取り戻そう




アレ Chromeの表示文字 汚なくなった 変わったフォントを1分で取り戻そう




超簡単 サイトやホームページの文字 フォントサイズ を変更する方法 Googlechrome版




Android版google Chromeで文字サイズを変更 大きく 小さく する方法 スマホアプリライフ




Chrome クローム ブラウザの大きくなった文字を小さくする Socca At Goo




クローム画面のツールバーが大きくなって戻らないです Google Chrome コミュニティ




気づいてた Google Chromeの変更されたフォントを戻す 変更する 方法 できるネット




Android Chromeブラウザの文字サイズ変更 拡大表示する方法 G Note




Google Chrome の文字サイズを大きくする




Google Chrome 設定 フォントの変更 画面の表示文字をきれいにする Windows It Tips




Faq Chrome で表示される文字サイズだけを大きくすることはできますか




ちょっと便利なgoogle活用術 29 Chromeの設定を見直して快適にwebブラウジングしよう Tech




Iphoneのchromeで文字サイズが小さくなったり大きくなった場合の対処法 経験知




Androidでフォントサイズが大きくなる 解決するcssの書き方 マナビト



パソコンでインターネットの文字を大きくする方法はありますか よくあるご質問 株式会社ノジマ サポートサイト




なぜかchromeで見ていたwebページが大きくなった 原因と対策方法 窓の杜




Google Chrome 文字サイズ フォントサイズ を大きくする方法 ぱそかけ




Android Chromeブラウザの文字サイズ変更 拡大表示する方法 G Note




Faq Chrome で表示される文字サイズだけを大きくすることはできますか




クロームの文字サイズが大きくなる不具合を機にフォントをいじりました Genekibar Com




Chromebookのテキストのサイズを大きくする方法 Thefastcode




Androidスマホ 文字の大きさを調整する方法




Androidスマホのクロームで文字サイズが大きくなるバグの修正完了 Genekibar Com




Androidのchromeブラウザでフォントサイズが大きくなってしまう場合の解決方法 ホームページ制作 アプリ開発のハウツーをより実践的に ウェブ式




Androidの文字を大きく表示する方法 画面やchromeのフォントサイズを拡大しよう




Iphoneの文字サイズを大きくするには 設定方法と拡大鏡など便利な機能を解説 Time Space By Kddi




三菱重工サーマルシステムズ株式会社 文字サイズ



パソコンでインターネットの文字を大きくする方法はありますか よくあるご質問 株式会社ノジマ サポートサイト




Google Chrome 文字サイズ フォントサイズ を大きくする方法 ぱそかけ




web表示サイズが大きくなってしまった Blog




Androidの文字を大きく表示する方法 画面やchromeのフォントサイズを拡大しよう



1




Chromeでfont Sizeにremを使った時に フォントサイズが大きくなる問題 Web関連あれこれ




Google Chrome の文字サイズを大きくする




Chrome フォントを変更する方法 フォントが勝手に変わった時は自分で元に戻すのもあり 使い方 方法まとめサイト Usedoor




クロームでフォントサイズが変更できない時の対処法 最小フォントサイズに気をつけろ




Google Chrome の文字サイズを大きくする




超簡単 サイトやホームページの文字 フォントサイズ を変更する方法 Googlechrome版




3mql Chinczf0m




Google Chrome 文字サイズ フォントサイズ を大きくする方法 ぱそかけ




Android Chromeブラウザの文字サイズ変更 拡大表示する方法 G Note




web表示サイズが大きくなってしまった Blog




Android版google Chromeで文字サイズを変更 大きく 小さく する方法 スマホアプリライフ




Chromebookのテキストのサイズを大きくする方法 Thefastcode




Google Chromeの便利な使い方まとめ ブックマークバーやホームボタンの表示 ホームをyahoo に変更する方法など解説 Enjoypclife Net




Chrome フォントを強制的に游ゴシックからメイリオに変更する方法 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです



昨日から急にgoogleの文字サイズが大きくなりました 原因は何なの Yahoo 知恵袋




Gmailの文字を大きくする




Android版google Chromeで文字サイズを変更 大きく 小さく する方法 スマホアプリライフ




Iphoneの文字サイズを大きくするには 設定方法と拡大鏡など便利な機能を解説 Time Space By Kddi




フォントを調べる方法 Webサイトやブログはグーグルクロームのツールを使えばすぐ分かる




Iphoneのchromeで文字サイズが小さくなったり大きくなった場合の対処法 経験知




Google Chrome 文字サイズ フォントサイズ を大きくする方法 ぱそかけ




Androidのchromeでフォントサイズが大きくなってしまう不具合は Max Height で解決するかも Seoモード




Androidスマホ 文字の大きさを調整する方法




クロームの文字サイズが大きくなる不具合を機にフォントをいじりました Genekibar Com




スマホサイト制作時の困った Iphoneでフォントサイズが勝手に拡大されてしまうのを防ぐ方法 Plan B Works



1




なぜかchromeで見ていたwebページが大きくなった 原因と対策方法 窓の杜




Google Chrome 拡大 ズームイン されたwebページを素早く元に戻す Google Chrome完全ガイド It




Androidの文字を大きく表示する方法 画面やchromeのフォントサイズを拡大しよう




Androidスマホのクロームで文字サイズが大きくなるバグの修正完了 Genekibar Com


コメント
コメントを投稿